« Test the Web Forward » : le Web de demain - Seattle 2013
Le 12 et 13 avril, Microsoft a organisé la manifestation « Test the Web Forward » visant à faire progresser le Web en créant des tests d'interopérabilité. Des dizaines de volontaires d'Adobe, d'AT&T, de Blackberry, de Mozilla et de bien d'autres entreprises locales nous ont rejoints dans nos bureaux de Seattle pour en savoir plus sur les tests relatifs aux standards du Web, découvrir les outils permettant de gérer les suites de tests et apprendre à mettre au point des tests CSS et HTML, et à consigner correctement les bogues. Des participants de tout le pays (et même du Canada) ont contribué à créer un total record de 514 nouveaux tests.

Pourquoi des tests ?
La qualité et l'exactitude de la conformité des standards HTML et CSS des différents navigateurs restent très variables. Le W3C requiert des tests indépendants de toutes les exigences normatives d'une spécification afin de faire passer une spécification Web du W3C du stade de nouvelle recommandation au stade de recommandation officielle. Ces tests permettent de s'assurer qu'au moins deux navigateurs prennent entièrement en charge chaque déclaration normative. Comme vous pouvez l'imaginer, la création de tous ces tests est très complexe. HTML5 est censé nécessiter plus de 100 000 tests, sans parler des modules CSS3, applications Web, extensions médias, etc. Nous avons proposé des milliers de cas de test pour HTML, CSS et SVG qui peuvent être consultés sur le site du W3C et le Centre de tests Internet Explorer. Toutefois, d'autres tests demeurent nécessaires. Ces tests bénéficient à tous les navigateurs (et finalement à l'intégralité de la communauté des développeurs Web) en garantissant un comportement homogène et prévisible. À l'heure où différents navigateurs améliorent leur prise en charge du code standardisé, nous pouvons tous profiter des avantages du HTML5 et de CSS3.
Il y a quelques années, certains membres de la communauté des standards ont décidé de se regrouper en vue d'élaborer de nouveaux tests, ce qui a donné lieu aux manifestations « Test the Web Forward » : le Web de demain.
Sous le parrainage d'acteurs majeurs, tels que Microsoft, Adobe, Google et Mozilla, la communauté Web s'est rassemblée et s'est lancée dans des sessions locales d'écriture de tests dans le monde entier (en France, en Chine, en Australie et aux États-Unis). Chaque session a non seulement permis de générer des centaines de tests, mais également d'entrer en contact avec les développeurs Web et de leur faire connaître les spécifications qui composent la plateforme Web.
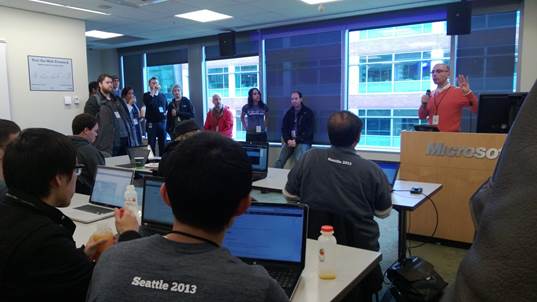
À Seattle
Nos amis de chez Adobe ont joué un rôle primordial dans le succès de la manifestation, en nous faisant profiter de leur expérience d'organisation d'événements antérieurs. À Seattle, nous avons commencé le « hackathon » un vendredi soir par des présentations inspirées et instructives données par fantasai (Elika Etemad) de Mozilla, Rebecca Hauck d'Adobe et Kris Krueger de Microsoft, expliquant en quoi les tests sont nécessaires, quels sont les types de tests disponibles et comment en créer. Voici un bref aperçu :
Les tests autonomes reposent en général sur une vérification visuelle : en présence d'une condition d'échec, du contenu en rouge s'affiche.
Les tests de référence comparent un test avec une référence visuelle qui ne présente aucune dépendance vis-à-vis de la fonctionnalité testée. Vous remarquerez que le test contient un lien vers le test de référence auquel il doit être comparé. Par exemple, pour tester si les balises DIV rendent les couleurs d'arrière-plan correctement, vous pouvez créer un test de référence avec des balises TABLE.
Les tests de modèle objet s'appuient sur une série de tests JavaScript visant à vérifier que le modèle objet reflète les éléments spécifiés par les feuilles de style statiques. Ce test de requête de média CSS en est un bon exemple.
Ces présentations ont été suivies de deux démonstrations de 2 minutes animées par les responsables des tests de la session de samedi, expliquant pourquoi les participants aux sessions peuvent s'attacher à un aspect en particulier (Boîte flexible CSS3 (Flexbox), Événements de pointeur, Transformations CSS, CSS OM, Arrière-plans et bordures, Exclusions ou HTML5), alors qu'ils sont libres d'écrire les tests avec n'importe quelle API ou spécification de leur préférence.

Après le petit-déjeuner du jour suivant, les participants ont été répartis dans trois pièces avec des responsables de sessions pour les aider. Des experts étaient présents dans chaque pièce (en plus des intervenants de la veille) : Arron Eicholz (Microsoft, CSS), Jacob Rossi (Microsoft, Événements de pointeur), Sylvain Galineau (Adobe [auparavant Microsoft], CSS), Alan Stearns (Adobe, CSS) et Dave Methvin (Président de jQuery, HTML).
Les responsables ont indiqué à chacun comment savoir si des tests sont nécessaires et comment créer du code afin de tester l'assertion spécifique que nous voulions capturer. Les volontaires pouvaient travailler de leur côté, en petits groupes ou bénéficier d'une aide personnalisée de la part des experts.
À la fin du processus, 514 tests ont été proposés, devançant de justesse le record détenu par la session d'écriture de tests de Paris et donnant un nouvel objectif à battre pour les prochaines réunions du genre. Après quelques verres, la soirée s'est achevée par un tirage au sort qui a permis à un étudiant venu de l'Université de Washington de gagner une tablette Surface Pro.
Vous pouvez aussi nous aider !
Dans IE10, nous avons ajouté la prise en charge d'une longue liste de nouvelles fonctionnalités standard couvrant les CSS, HTML, SVG et le DOM. Nous avons publié quelques-uns de nos cas de test relatifs à ces nouvelles fonctionnalités dans notre Centre de tests IE. Nous en proposerons d'autres, mais nous avons toujours besoin de l'aide de la communauté pour créer les tests appropriés et faire progresser ces spécifications.
Nous sommes ravis de faire partie de la communauté travaillant à la création d'un Web plus innovant et interopérable. Nous soutenons plusieurs initiatives en ce sens, par exemple le transfert récent de la documentation JavaScript sur Webplatform.org ou nos efforts ininterrompus visant à simplifier les tests entre différents navigateurs avec modern.ie. Si vous souhaitez contribuer au Web de demain, rejoignez-nous lors d'une de nos prochaines manifestations « Test the Web Forward » : le Web de demain ! En attendant, vous pouvez découvrir comment participer aux tests ou passer en revue les tests existants en ligne. Pour connaître les dates des manifestations à venir et rester en contact avec le reste de la communauté « Test the Web Forward », abonnez-vous à notre liste de diffusion du W3C : public-testtwf. Si vous ne pensez pas être en mesure d'écrire des tests, mais que vous possédez de solides connaissances et nourrissez une passion pour le Web, vous pouvez contribuer au projet WebPlatform Docs et participer à la documentation du Web.
Pour en savoir plus, suivez notre pseudo de relations entre développeurs d'Internet Explorer sur Twitter @IEDevChat, le pseudo de cette initiative @testthewebfwd et en particulier #testtwf.
Nous vous tiendrons informé des manifestations futures et serons heureux de faire prochainement votre connaissance !
—John Jansen, Kris Krueger, Arron Eicholz et Jacob Rossi – Internet Explorer