Découverte de l'orientation et du déplacement d'un appareil
Une implémentation prototype de la spécification de l'événement DeviceOrientation en phase d'ébauche de travail du W3C est maintenant disponible sur HTML5Labs.com. Cette spécification définit les nouveaux événements DOM qui fournissent des informations sur l'orientation physique et le déplacement d'un appareil. Ces API permettront aux développeurs Web de proposer des expériences utilisateur Web avancées en tirant parti des capteurs des appareils modernes.
Quelle aide pour les développeurs ?
Avec l'API d'orientation de l'appareil, les développeurs peuvent explorer de nouveaux modes de saisie pour les jeux, de nouveaux mouvements pour les applications (par exemple « secouer pour nettoyer l'écran » ou « incliner pour zoomer ») ou même des expériences de réalité augmentée. L'installation du prototype comprend un exemple de jeu pour vous aider à mieux comprendre l'API.
Vidéo illustrant en action les concepts expliqués dans ce billet
Comment ça marche
L'API d'orientation de l'appareil expose deux types différents de données de capteurs : orientation et déplacement.
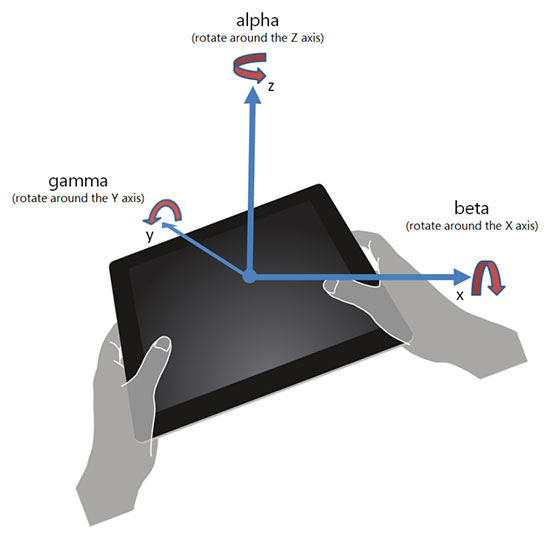
Lorsque l'orientation physique de l'appareil est modifiée (par exemple, lorsque l'utilisateur incline ou fait pivoter l'appareil), l'événement deviceorientation est déclenché et fournit les angles alpha, bêta et gamma de rotation (exprimés en degrés) :

<div id="directions"></div>
<script>
window.addEventListener("deviceorientation", findNorth);
function findNorth(evt) {
var directions = document.getElementById("directions");
if (evt.alpha < 5 || evt.alpha > 355) {
directions.innerHTML = "North!";
} else if (evt.alpha < 180) {
directions.innerHTML = "Turn Left";
} else {
directions.innerHTML = "Turn Right";
}
}
</script>
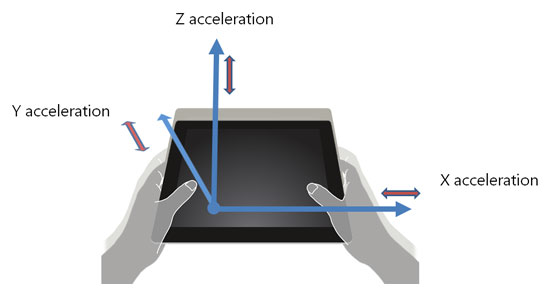
Lorsqu'un utilisateur déplace ou pivote l'appareil (plus précisément, lorsqu'il l'accélère), l'événement devicemotion est déclenché et fournit l'accélération (à la fois avec et sans les effets de l'accélération gravitationnelle de l'appareil, en m/s2) sur l'axe x, y et z, ainsi que le taux de changement dans les angles de rotation alpha, bêta et gamma (exprimés en deg/s) :

<div id="status"></div>
<script>
window.addEventListener("devicemotion", detectShake);
function detectShake(evt) {
var status = document.getElementById("status");
var accl = evt.acceleration;
if (accl.x > 1.5 || accl.y > 1.5 || accl.z > 1.5) {
status.innerHTML = "EARTHQUAKE!!!";
} else {
status.innerHTML = "All systems go!";
}
}
</script>
Essai du prototype
Vous pouvez télécharger le prototype sur HTML5Labs. Ce prototype requiert l'exécution d'Internet Explorer 10 sur des appareils dotés de capteurs accéléromètres pris en charge par Windows 8. Le prototype fonctionne comme une extension d'Internet Explorer sur le Bureau, où les développeurs pourront examiner les API. Pour commencer à créer vos propres pages avec le prototype, il suffit d'installer le prototype, puis d'inclure une référence au fichier de script DeviceOrientation.js (copié sur le Bureau après l'installation du prototype) :
<script type="text/javascript" src="DeviceOrientation.js"></script>
Vos commentaires nous intéressent
Nous souhaitons connaître l'avis des développeurs sur cette implémentation prototype de la spécification de l'événement DeviceOrientation en phase d'ébauche de travail du W3C. Dites-nous ce que vous en pensez en laissant un commentaire sur ce billet ou en nous envoyant un message.
—Abu Obeida Bakhach, chef de projet, Microsoft Open Technologies Inc.
—Jacob Rossi, chef de projet, Internet Explorer