Unable to view/edit properties forms on the list.
Issue: Unable to view/edit properties forms on the list.
Environment:
· SharePoint 2010
· 1 APP + WFE
· Windows server 2008
Resolution:
After resetting the IIS the issue resolved.
Steps taken to find the cause:
After analysing the server logs and event logs we found that the cause of this issue with SharePoint object/profile cache. After the IIS Reset the object cache is refreshed and the issue is resolved:
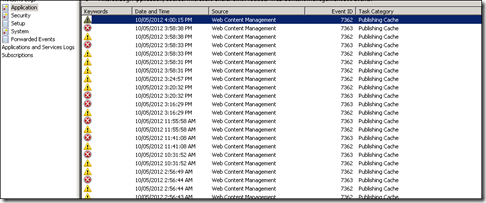
In the Event Logs:
We don’t see any errors or warning after the IIS Reset:
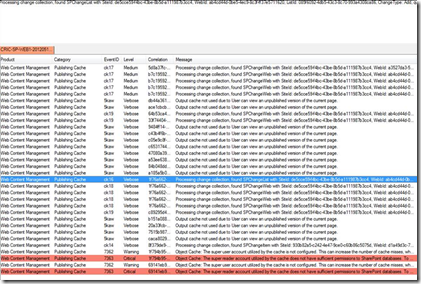
In the ULS Logs:
All the GET requests were served from the server object cache, which was causing an issue:
What is Object cache?
The object cache reduces the amount of traffic between the Web server and the SQL database by storing objects—such as lists and libraries, site settings, and page layouts—in memory on the front-end Web server computer. As a result, the pages that require these items are able to be rendered quickly, increasing the speed with which pages are delivered to the client browser. Object cache settings can be configured at the Web application level, and at the site collection level. By default, the object cache is on at the site collection level.
What is Cache Profiles?
By using cache profiles, you can control the level of granularity applied to output caching; allow or disallow site owners and administrators to choose their own cache profiles and apply them flexibly to page layouts; and target output caching at the site-collection level, the site level, and the page layout level.
You can organize caching behavior based on a user's access rights to a site. For example, you may have three groups defined: one with full control, one with read and write rights, and one with read-only rights.
Output caching renders the page the same way for users with the same rights, so you can use cache profiles to target caching to specific audience groups. In the cache profiles that SharePoint Server 2010 delivers by default, the caching system renders the page once per group of user access rights and then caches the resulting HTML stream. The next user with the same access rights gets the stream from the cache.
After you create and deploy a cache profile, any change to the cache profile immediately affects all applicable content on the site. For example, if all document library page layouts in a given site collection are initially cached for 60 seconds, and you increase that duration to 120 seconds, every document library page layout in that site collection is cached for 120 seconds, regardless of the number of document library page layouts or sites in the site collection.
Pros and Cons of Output Caching
Before choosing to use output caching to improve the performance of page rendering and page-item rendering, consider benefits and drawbacks of a potential output caching implementation. All considerations are not listed in this document, but some benefits you may want to consider include:
Each equivalent class of content (such as page or item within a page) receives faster response, and therefore shorter latency, after it is initially rendered.
Each server uses less CPU time and energy to serve the same page after the initial rendering.
Each data source for the rendered page can scale to serve more Web clients because of the decreased traffic flow that output caching makes possible.
For each page request for which an output cached version of a page is served, the server does not have to:
Make a round trip to the database to fetch the source code for the .aspx page and any .ascx controls on the page.
Reload and re-render the controls.
Requery any data sources that the controls rely on for data.
However, before deciding to implement output caching, you may want to consider the following concerns:
Output caching consumes additional memory. Each version of a page consumes memory on the Web client.
When used with two or more front-end Web servers, output caching may affect consistency. You can configure a cache profile not to check for updates for each request and, for example, instruct it to ignore changes to the version of the Web page in the output cache until 60 seconds after the original page is updated. If you have two front-end Web servers in your topology, depending on the load balancer used to route the user's request, a reader of site content could see inconsistency if the page is rendered by one server and then a subsequent request is routed to a second server within that 60-second window.
Recommendation:
In the future we need to monitor the server performance and ensure the object cache is getting refreshed as per the schedule.